2023/7/19 16:48:05
How to Use the Global Button Style
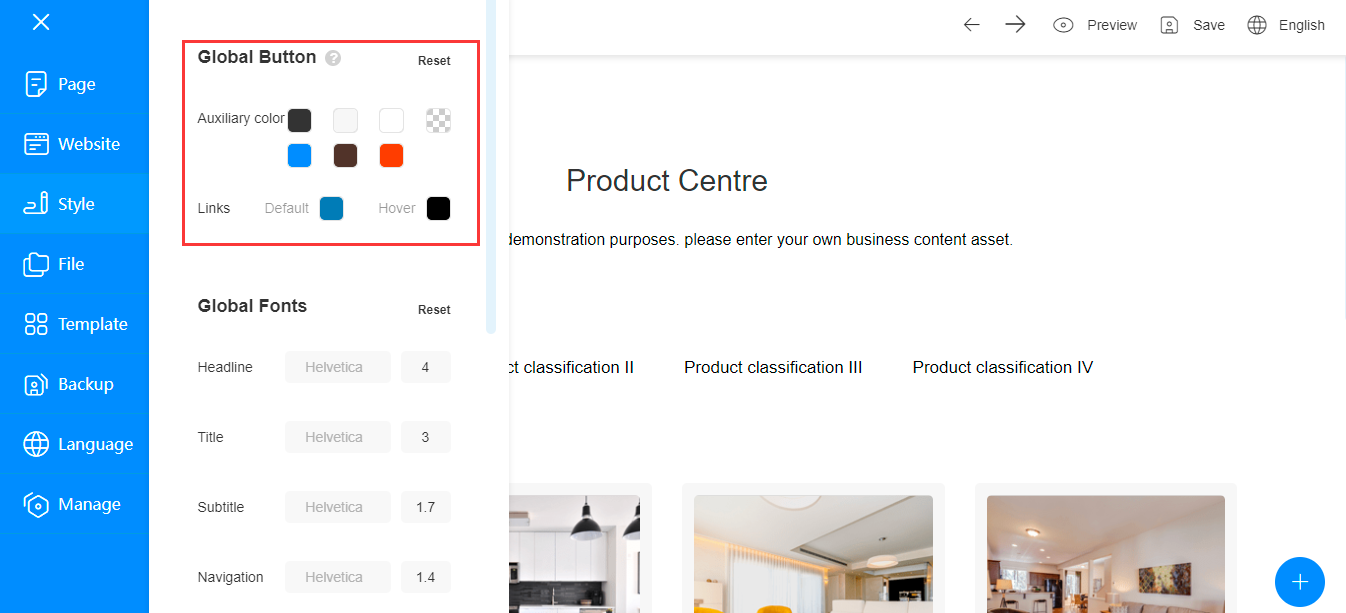
1. We can see that there are auxiliary colors under the global button, which are used to control the colors of different button styles in the plugin.

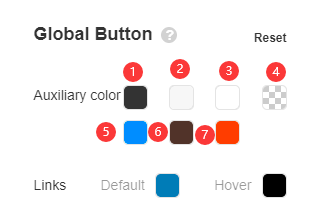
2. Now let's introduce the button styles corresponding to different colors, as shown in the figure below:

(1) Black background button
(2) Grey background button
(3) White background button
(4) Transparent background button with border
(5) Blue background button
(6) Brown background button
(7) Yellow background button
As the plugin continues to be enriched and updated, we will continue to add new colors.
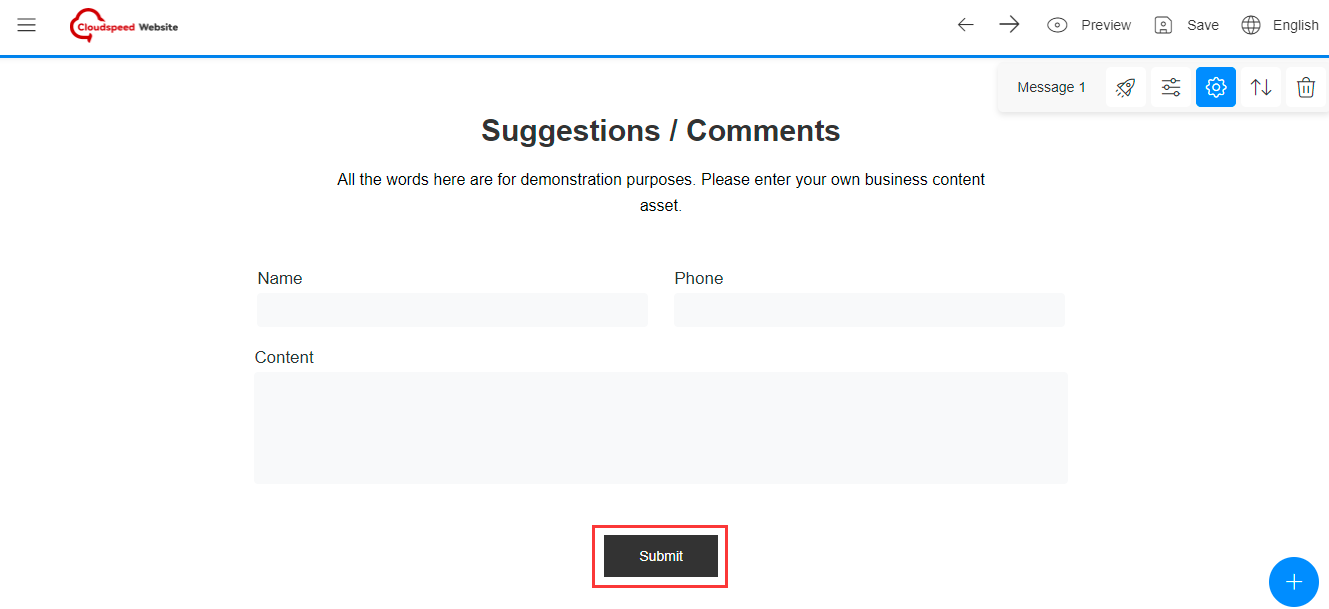
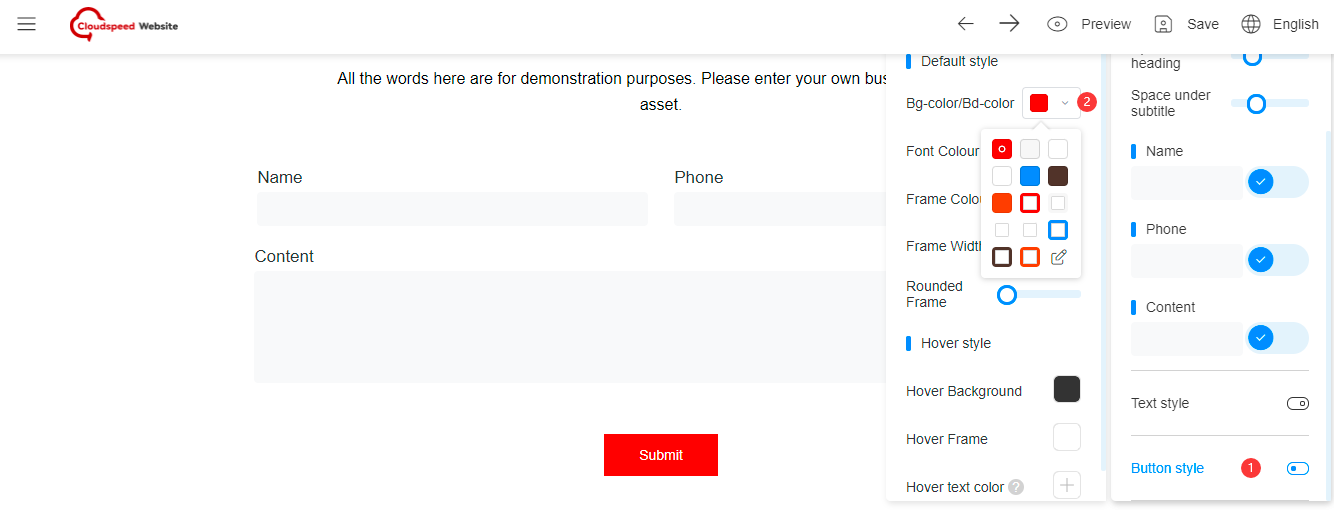
3.Please see the following operation demonstration: Drag a form plugin, and the button color is black.

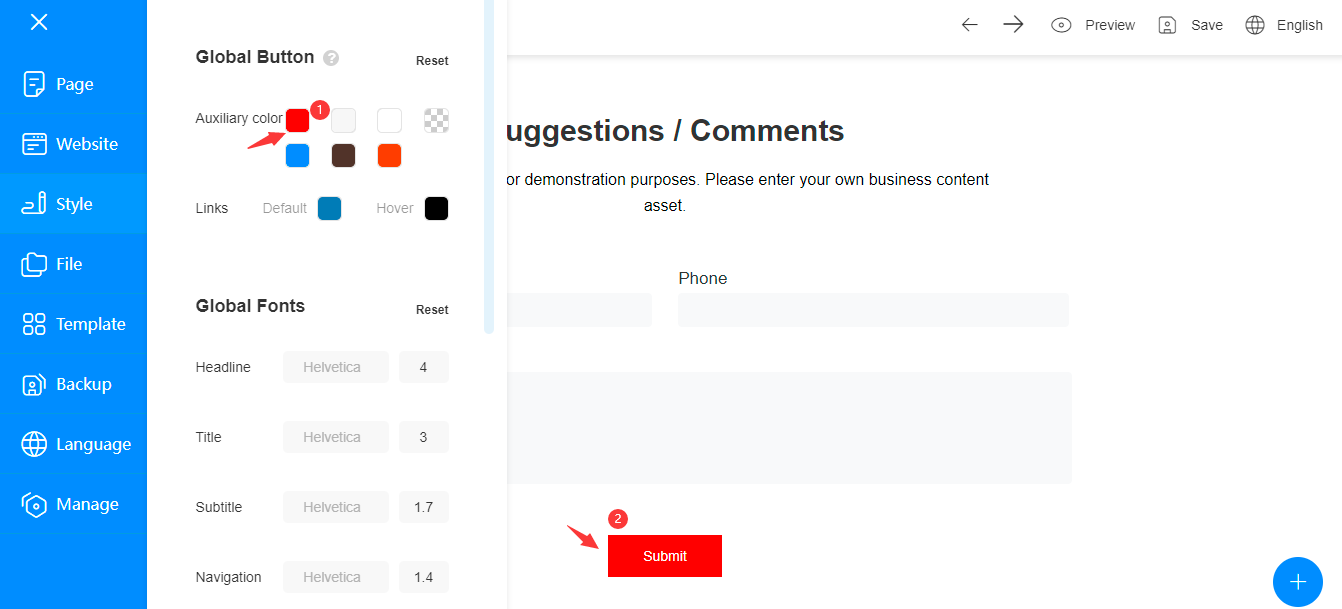
If you change the color setting of the corresponding black button in the style, the button color in the plugin will change accordingly, as shown in the figure below:

In the plugin button style, you can also quickly select the button style according to the global style.

This setting is more common in the use of website theme colors, effectively standardizing the website color and improving the design efficiency.